Integration with Facebook Messenger
Follow this step-by-step guide to integrate Facebook Messenger with your MyBot chatbot. At the end of this tutorial, your Facebook Page user can chat with your AI Chatbot via Messenger App (both browser and mobile app).
Prerequisites
Ensure that you have the following requirements first to start this tutorial.
- MyBot account: You should have an existing MyBot account and a chatbot already created. If not, follow this tutorial to get started.
- Meta Developer account: You'll need a Meta (Facebook) Developer account to use WhatsApp Business API.
- Meta Business Portfolio You'll need a Meta Business Portfolio to create a Meta App
- Meta App You'll need a Meta App to setup any integration.
1. Set Up Facebook Messenger
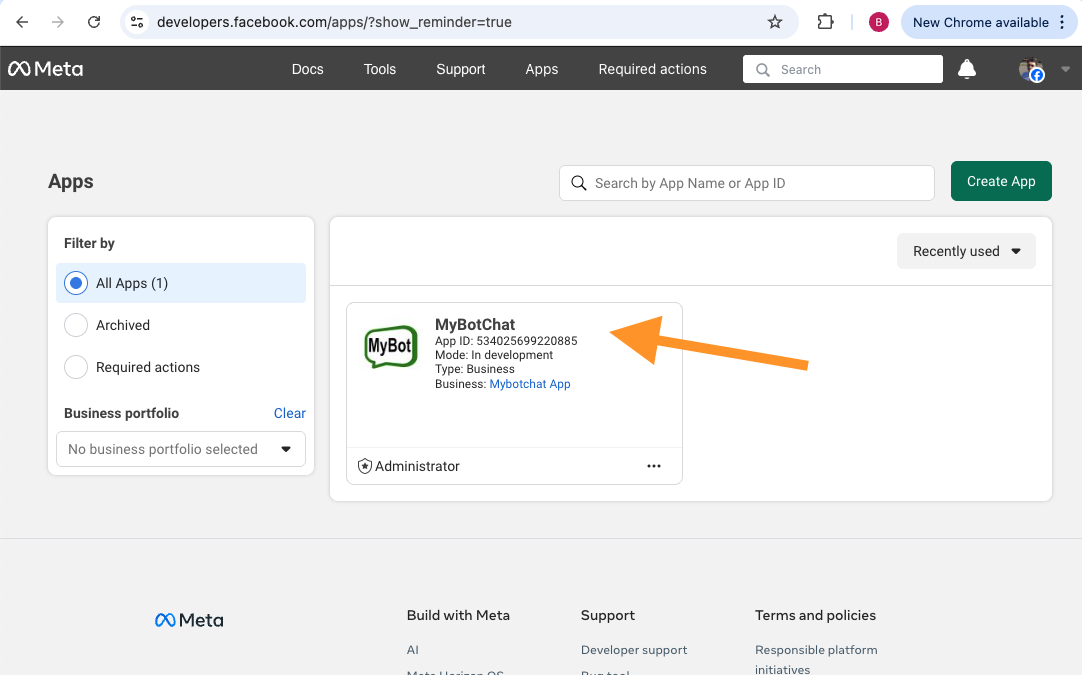
From the developer dashboard, select a Meta App you created before. If you do not have a Meta App yet, click here to see how to create a Meta App before proceeding.
From the Meta App's developer page, select an App

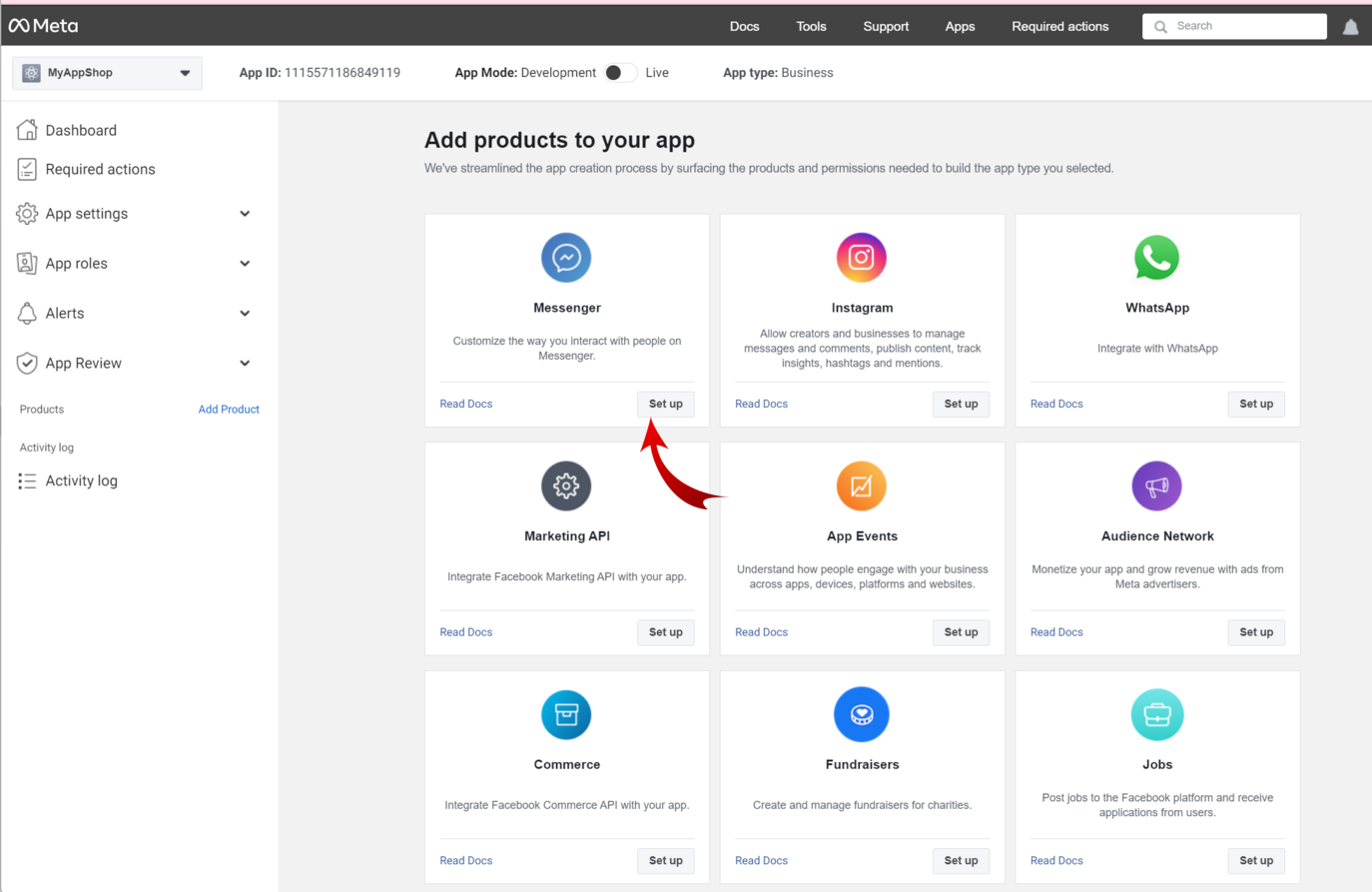
From the Meta App's dashboard, look for Messenger and click on Set up.

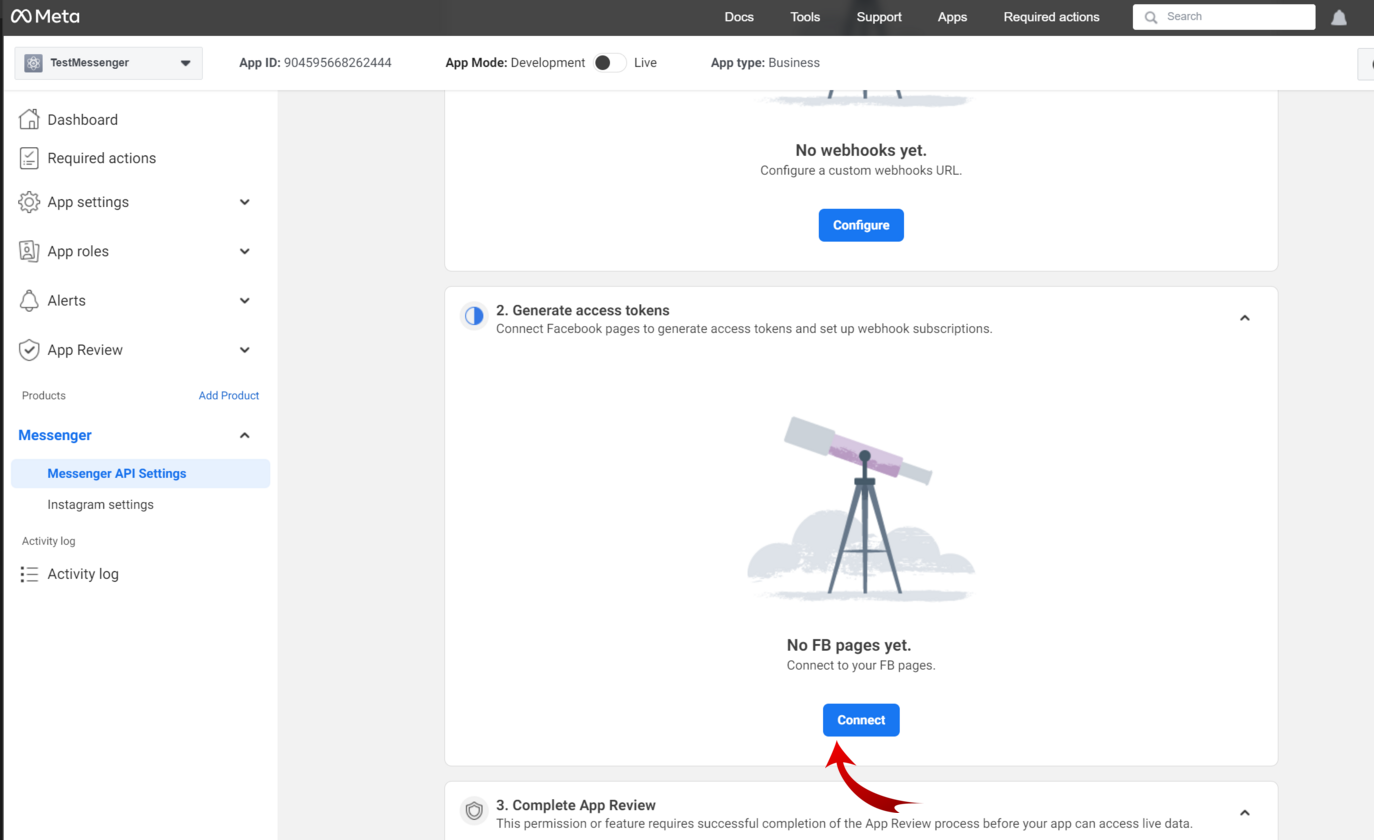
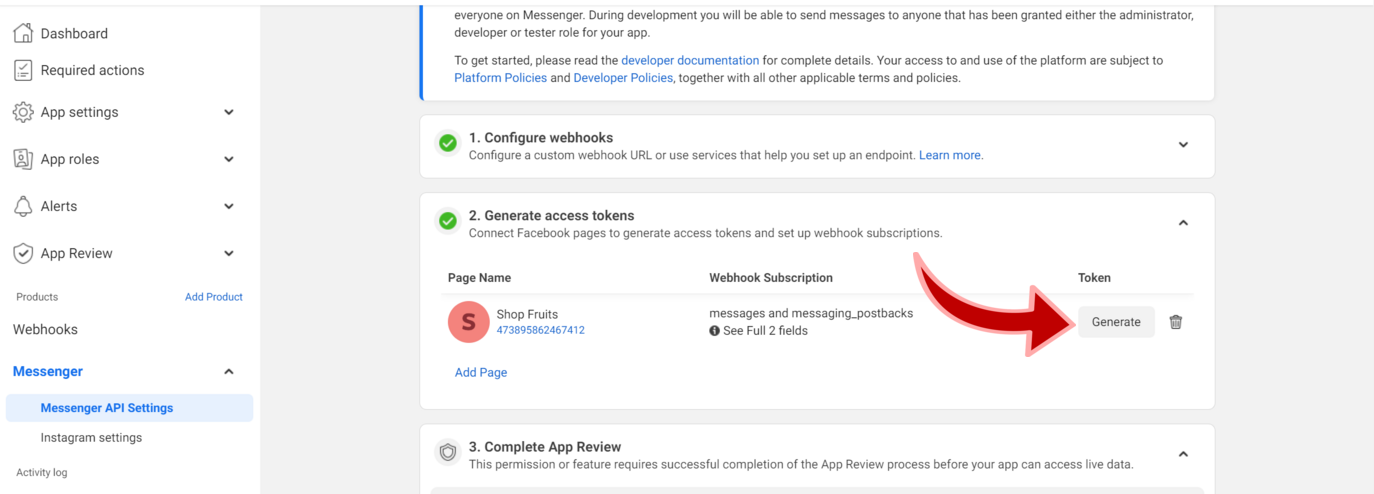
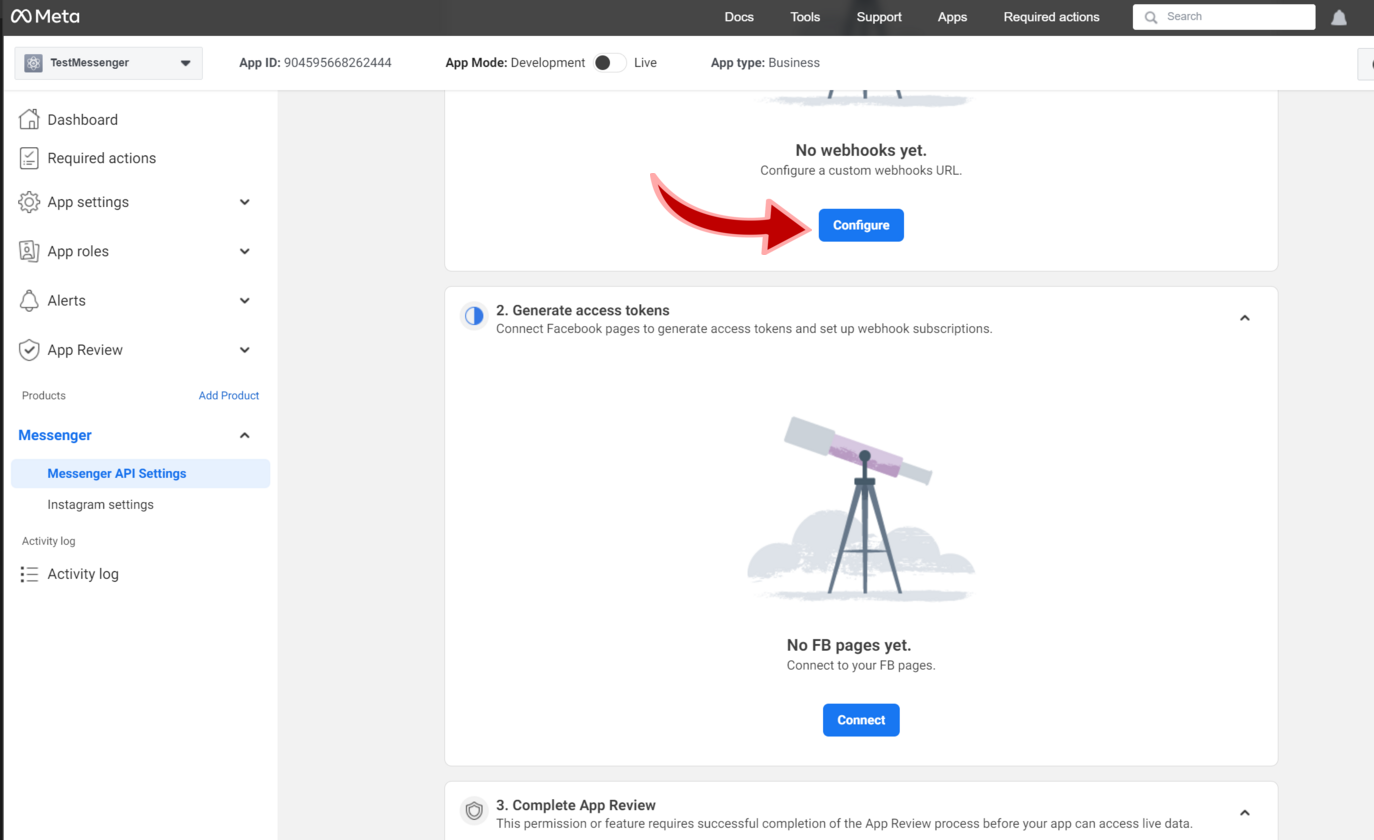
Now you should see Messenger API Settings page where you can connect this App to a Facebook Page. We are doing Step 2 on this page first because we need to generate access token to create webhook on MyBotChat.

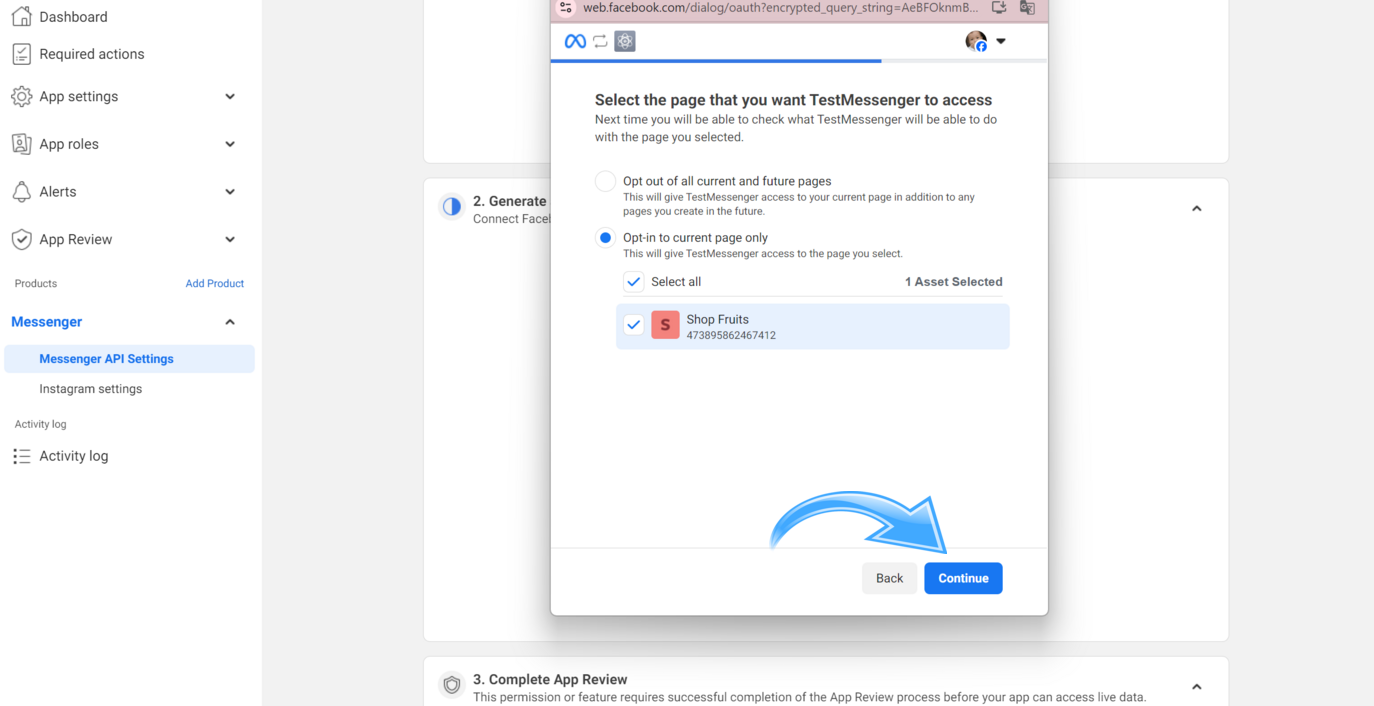
Link your Facebook Page to the Messenger product in the app settings.

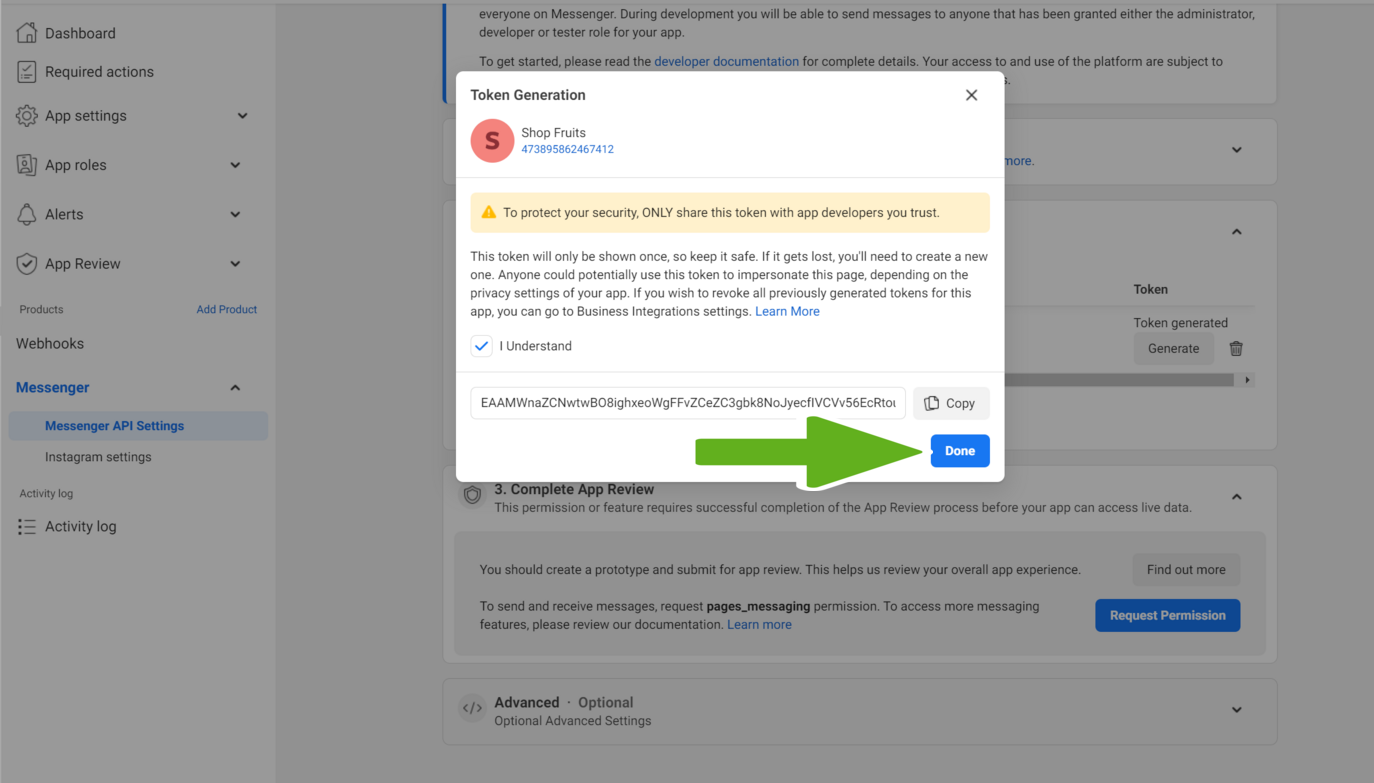
This step is tricky you need to generate access token first in order to setup webhook, which is in step 1 of "Messenger API Settings" page. So, click Generate button and save this access token for use later.


2. Create Webhooks API In Your MyBotChat for Integration
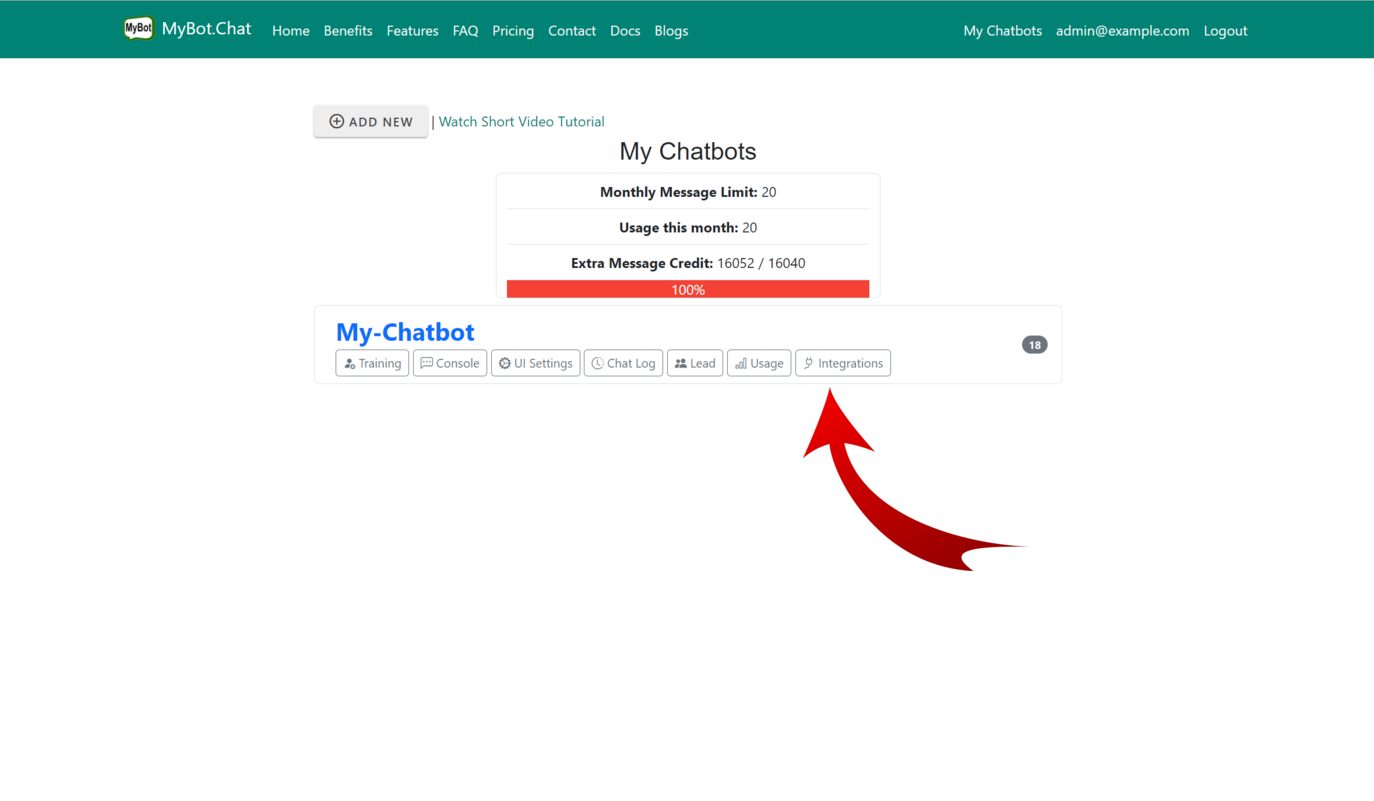
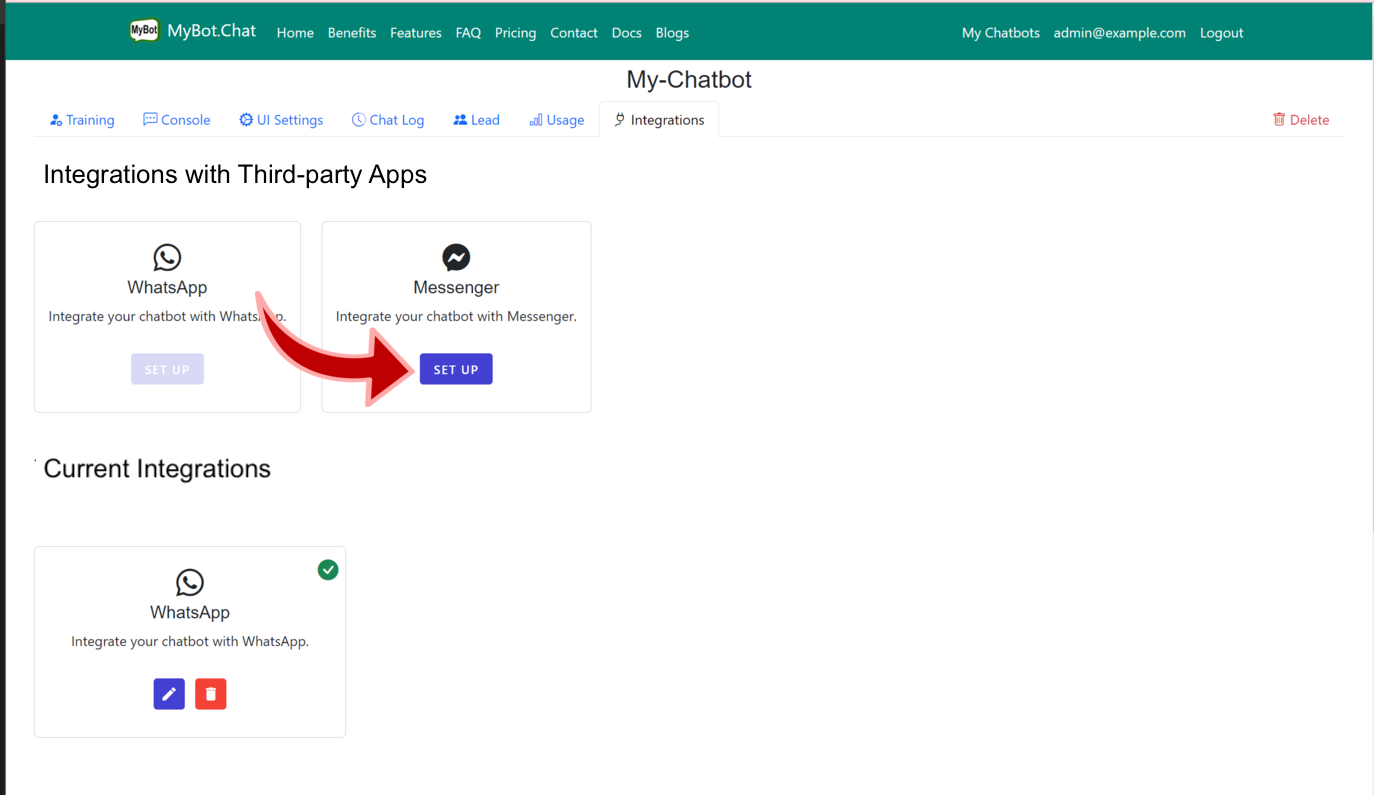
- Log in to MyBotChat and go to "My Chatbots" page and click on "Integrations"

- Click "Set up" under messenger

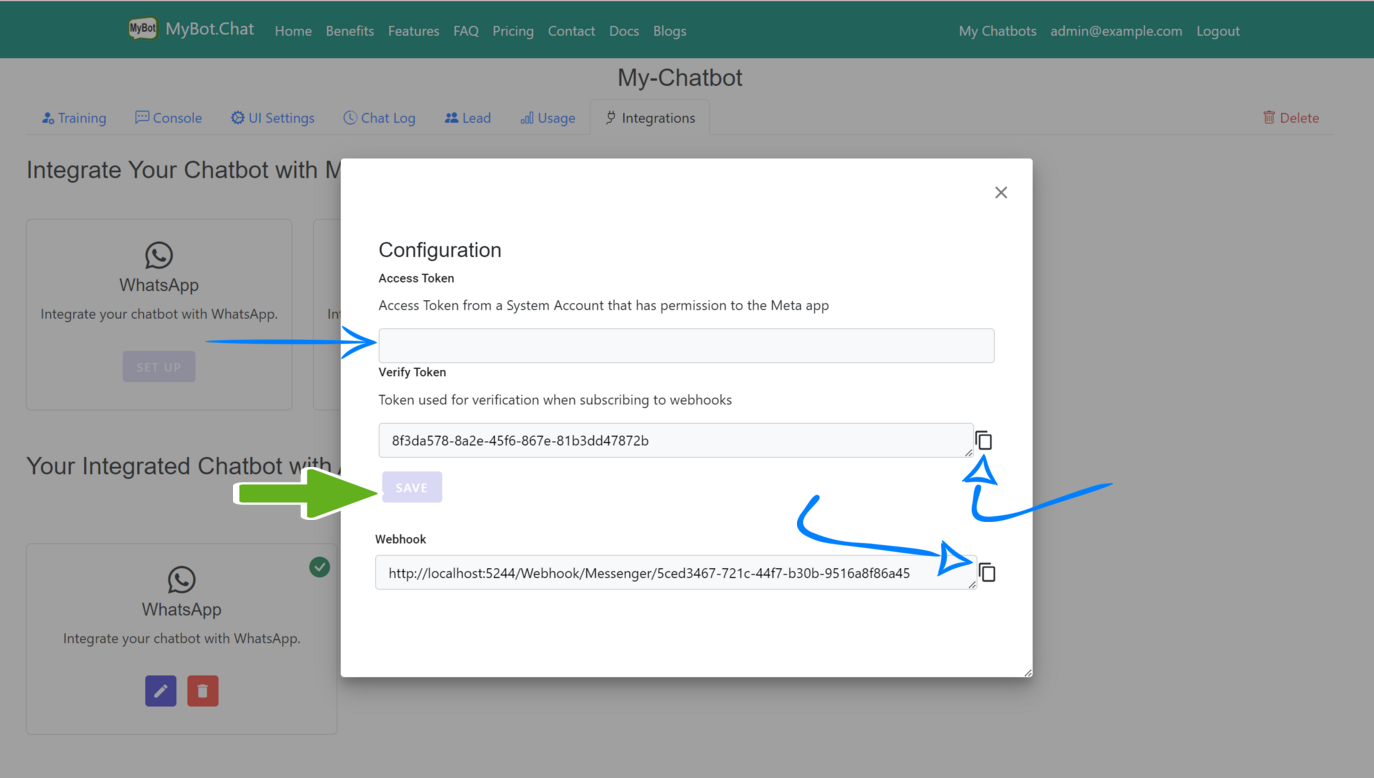
- Paste Facebook Access Token you got from previous step above.

- Copy Verify Token and Webhook API URL for use the next step in Meta App's dashboard.
- Click "Save"
3. Set Up Webhooks for Facebook Messaging
Back into Meta Developer portal and select the App you are working on.
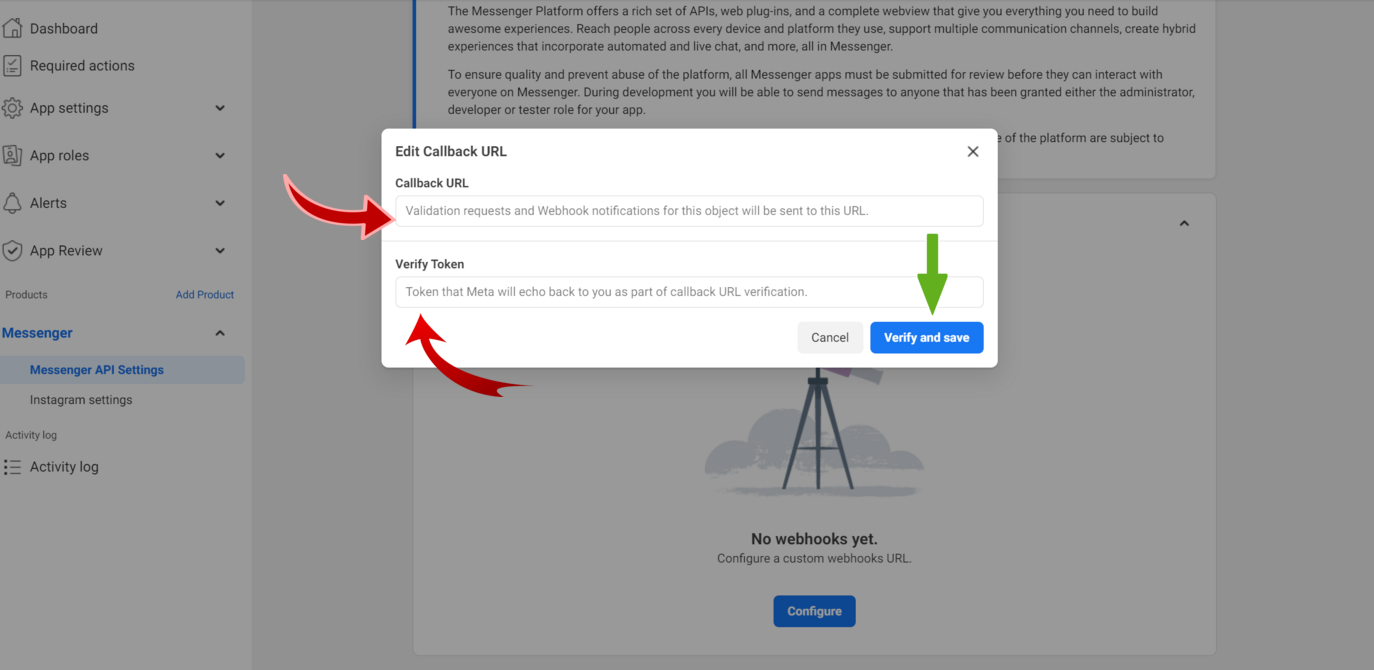
- Go to Messenger > Messenger API Settings and click Configure in step 1.

- Paste the Verify Token and Webhook URL from your MyBot setup page.

- Click Verify and save button
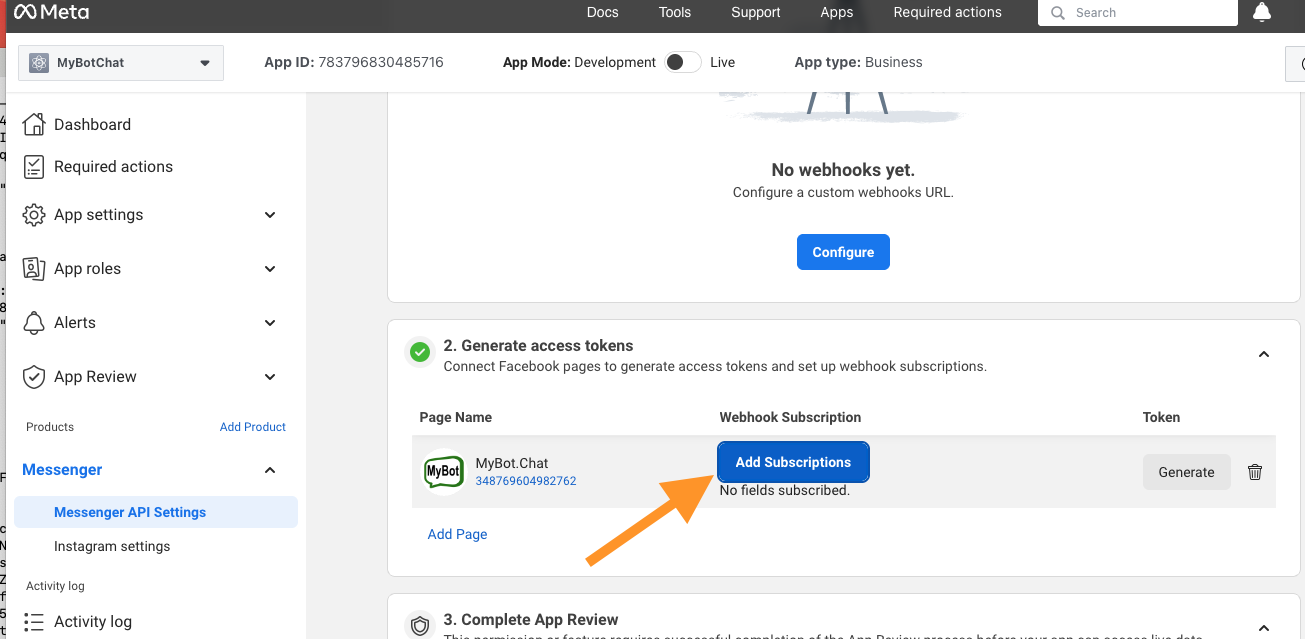
- Go back to Step 2 and click on Add subscription button

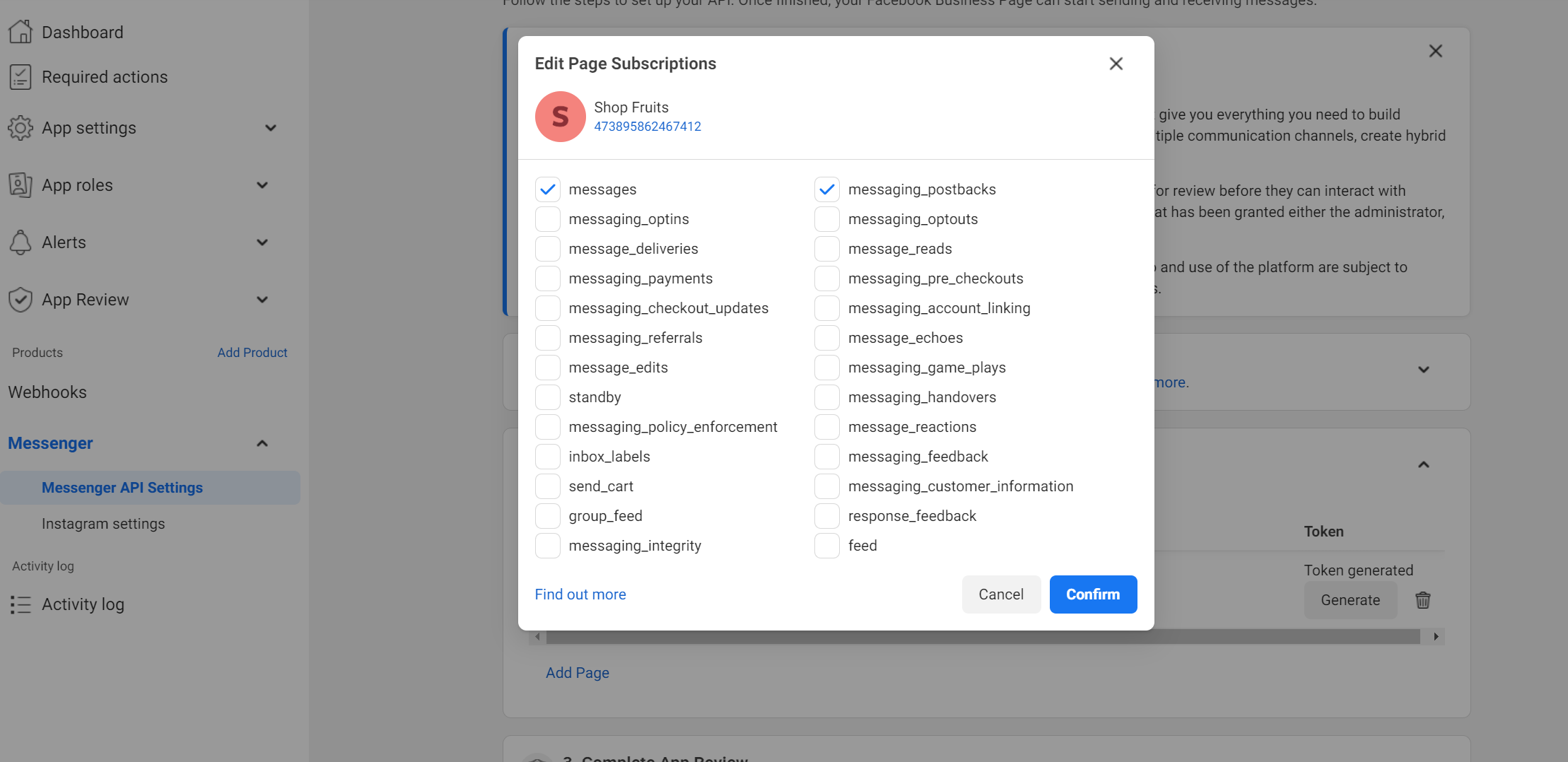
- Select messages and messaging_postback

4. Test the Integration
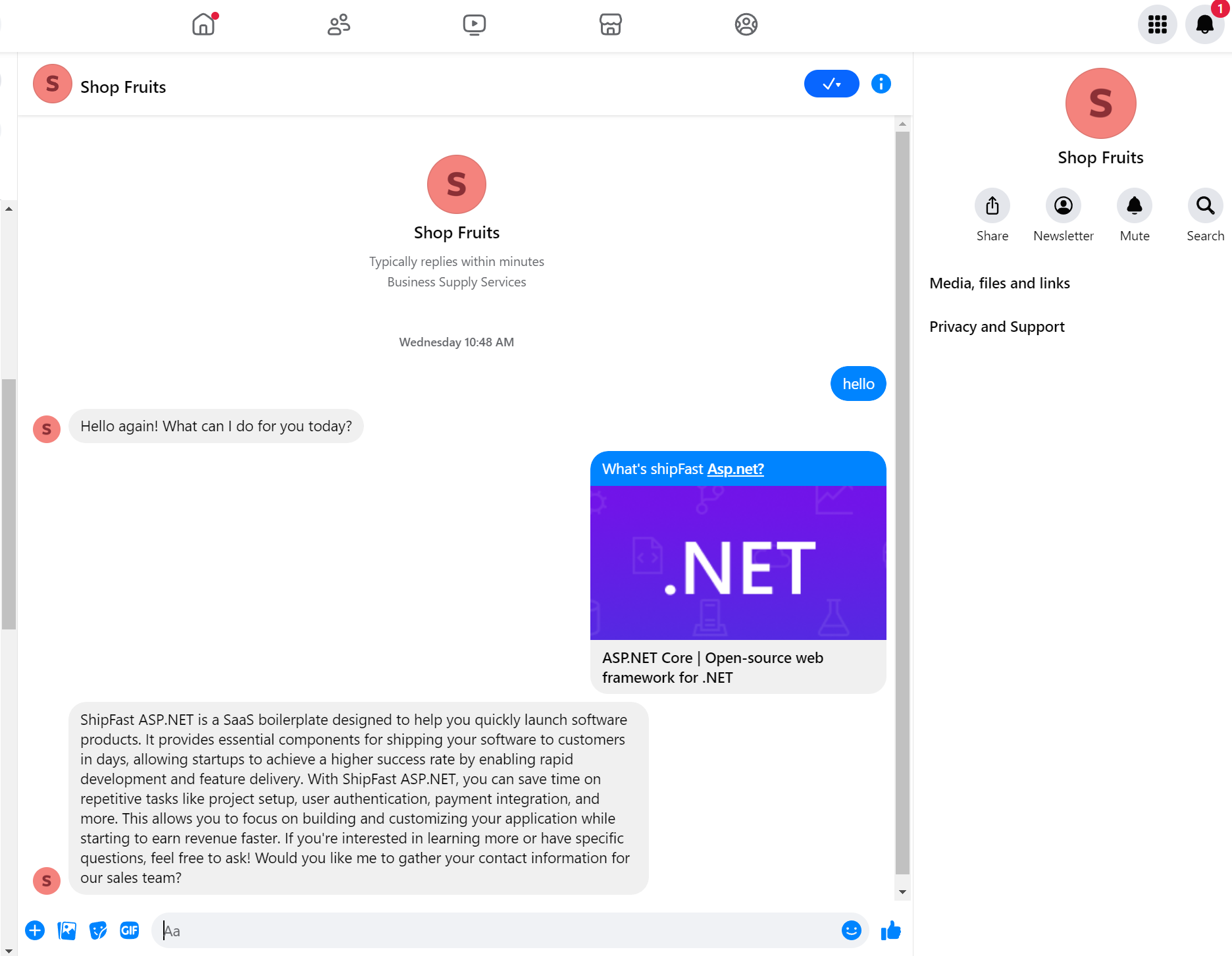
- Send a test message from Facebook Messenger to your linked Facebook Page.
- In your MyBot account, you should see this message received and processed by your chatbot.
Example screenshot of testing the integration: