Quick StartCreate New ChatbotTrain Chatbot with TextTrain Chatbot with FilesTrain Chatbot with Q&AEnable GPT-4o vision and let user chat with pictureConfigure Chatbot to send lead report to e-mail address
APIGet StartedUsing File for training ChatbotUsing Q&A for training ChatbotUsing Website or SitemapTraining Chatbot using APIGet Lead Report using APIAPI Reference
IntegrationsWordpressGhost BlogSquarespace IntegrationWhatsApp IntegrationFacebook Messenger IntegrationMicrosoft Team IntegrationInstagram Integration
Integration with Ghost Blog platform
This step-by-step tutorial will show you how to integrate MyBot with your Ghost Blog.
Prerequisite
You need to have an account with MyBot and created a chatbot. If you have not done this step yet, visit this get-started turorial page to start.
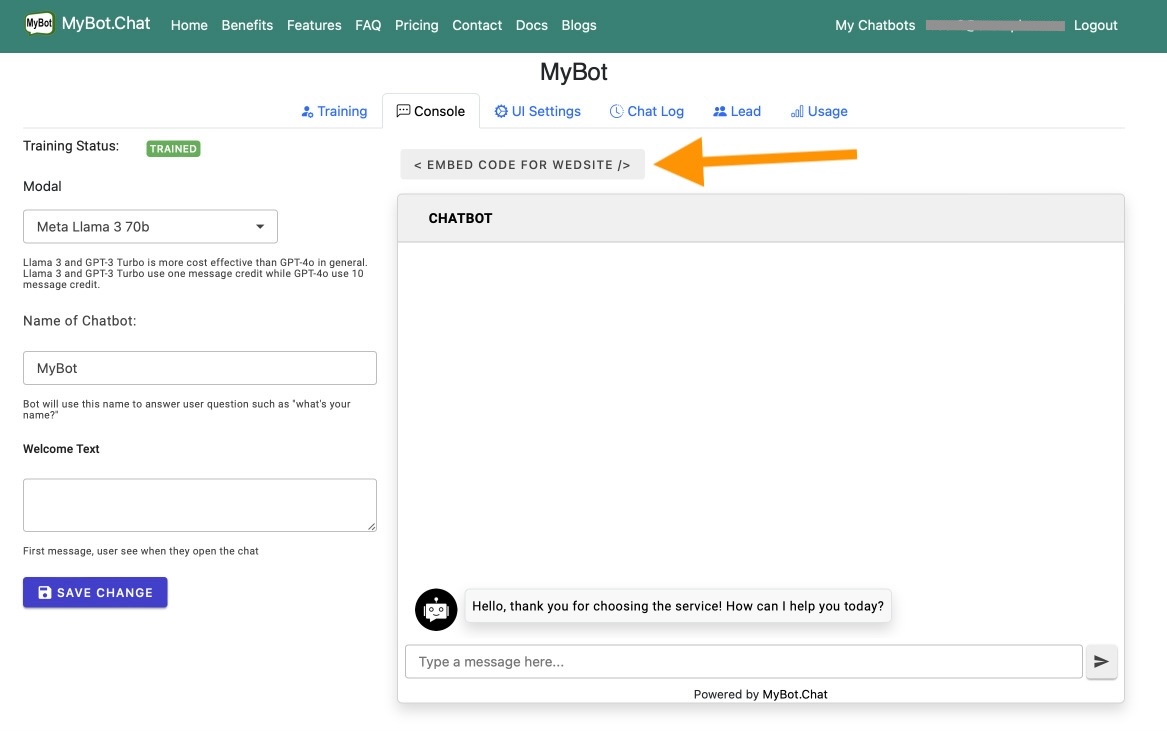
1- Get embed code
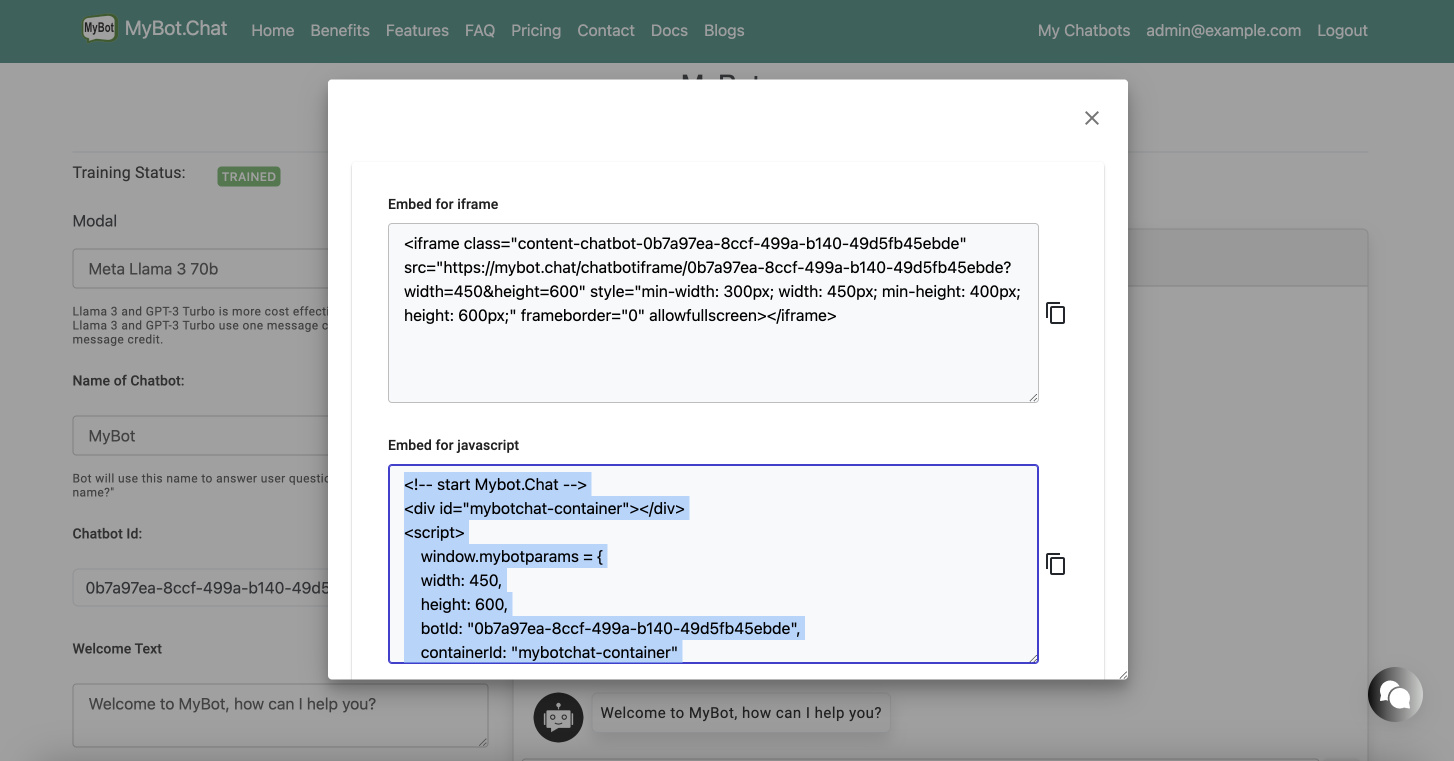
Open Console tab of the bot you want to get the code and click on Embed Code For Website and copy the javascript code.
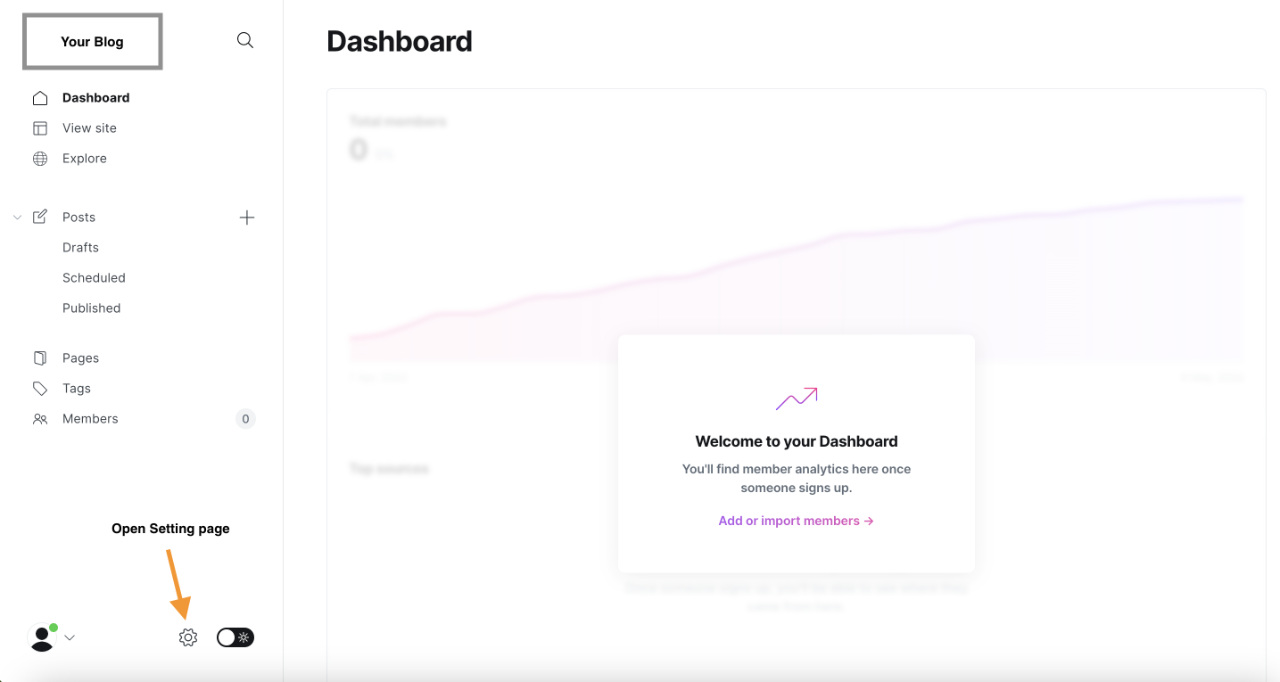
2- Access Ghost Blog
Log in to your Ghost blog dashboard and find the setting icon at the bottom left of the screen
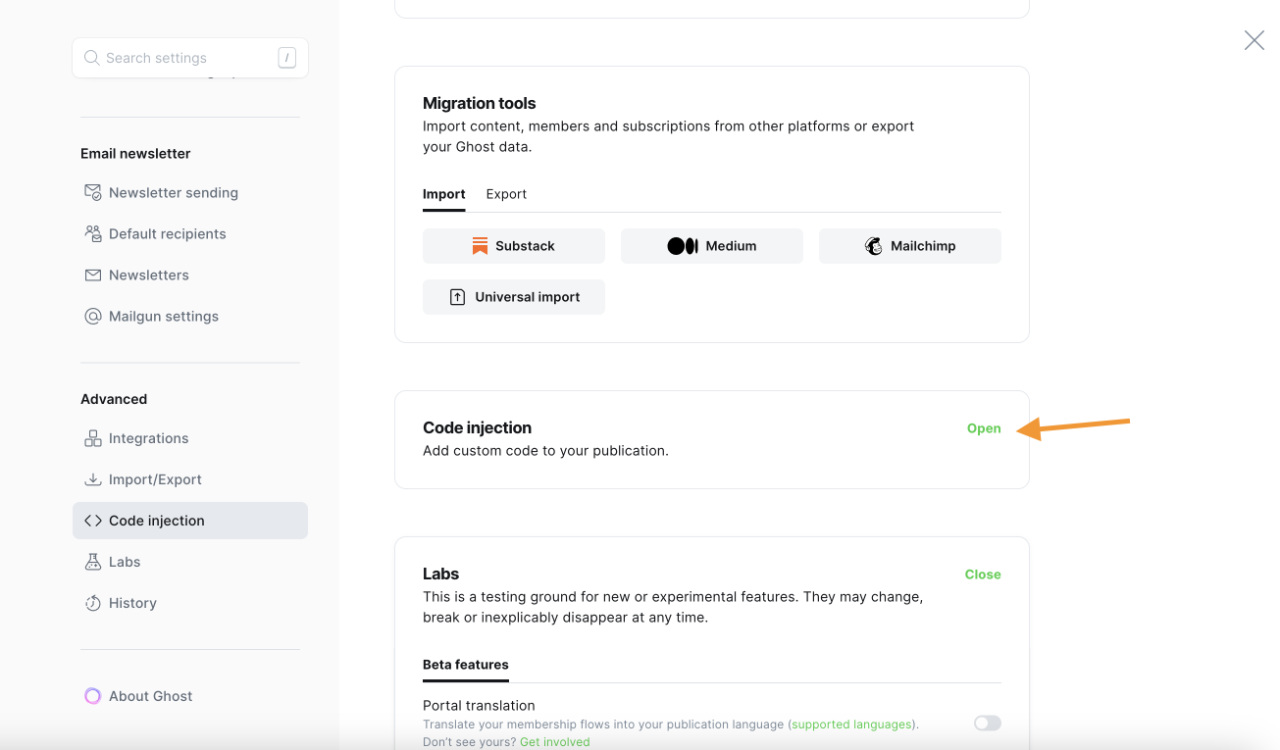
3- Code Injection
On the setting page, scroll the left navigation bar to the bottom to find the Code Injection option as in the picture and click on Open on the right
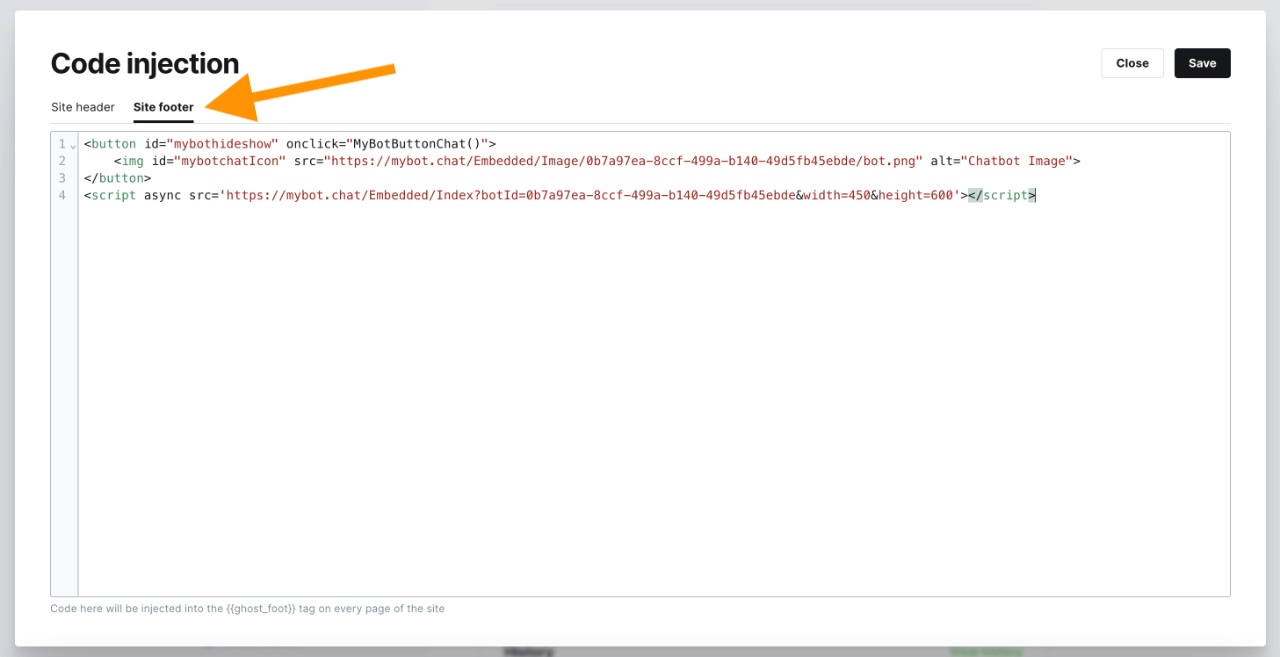
4- Embed the code
Paste your chatbot embed code and save it. Then, you should be able to see your bot on your blog now.